[c. 125rB]
 |
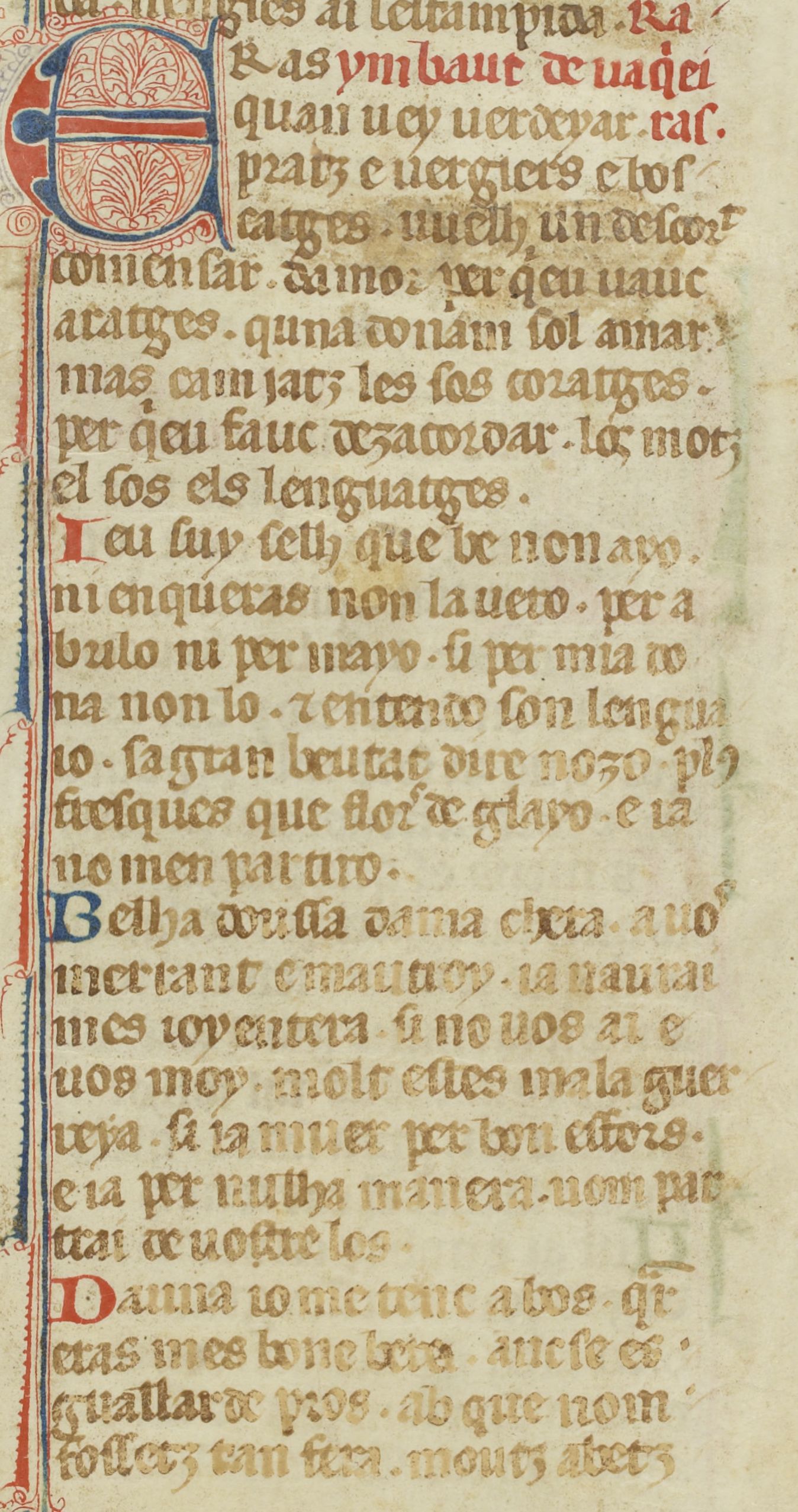
Ra- E Ras ymbaut de uaq(ui)ei- quan uey uerdeyar. ras. pratz e uergiers e bos- catges. uuelh un descort comensar. damor per q(ui)eu uauc aratges. quna donam sol amar. mas camjatz les sos coratges. per q(ui)eu fauc dezacordar. los motz el sos els lenguatges. Ieu suy selh que be non ayo. ni en queras non la vero. per a brilo ni per mayo. si per mia do- na non lo. (et) entendo son lengua- io. sa gran beutat dire nozo. pl(us) fresques que flor(s) de glayo. e ia no men partiro. Belha doussa dama chera. auo(s) merrant e mautroy. ia naurai mes ioy entera. si no uos ai e uos moy. molt estes mala guer- reya. si ia muer per bon esfors. e ia per nulha manera. nom par- trai de uostre los. Dauna io me tenc a bos q(ua)r eras mes bone bere¹ La e è stata corretta, forse in a.
. ancse es. |
[c.125vC]
 |
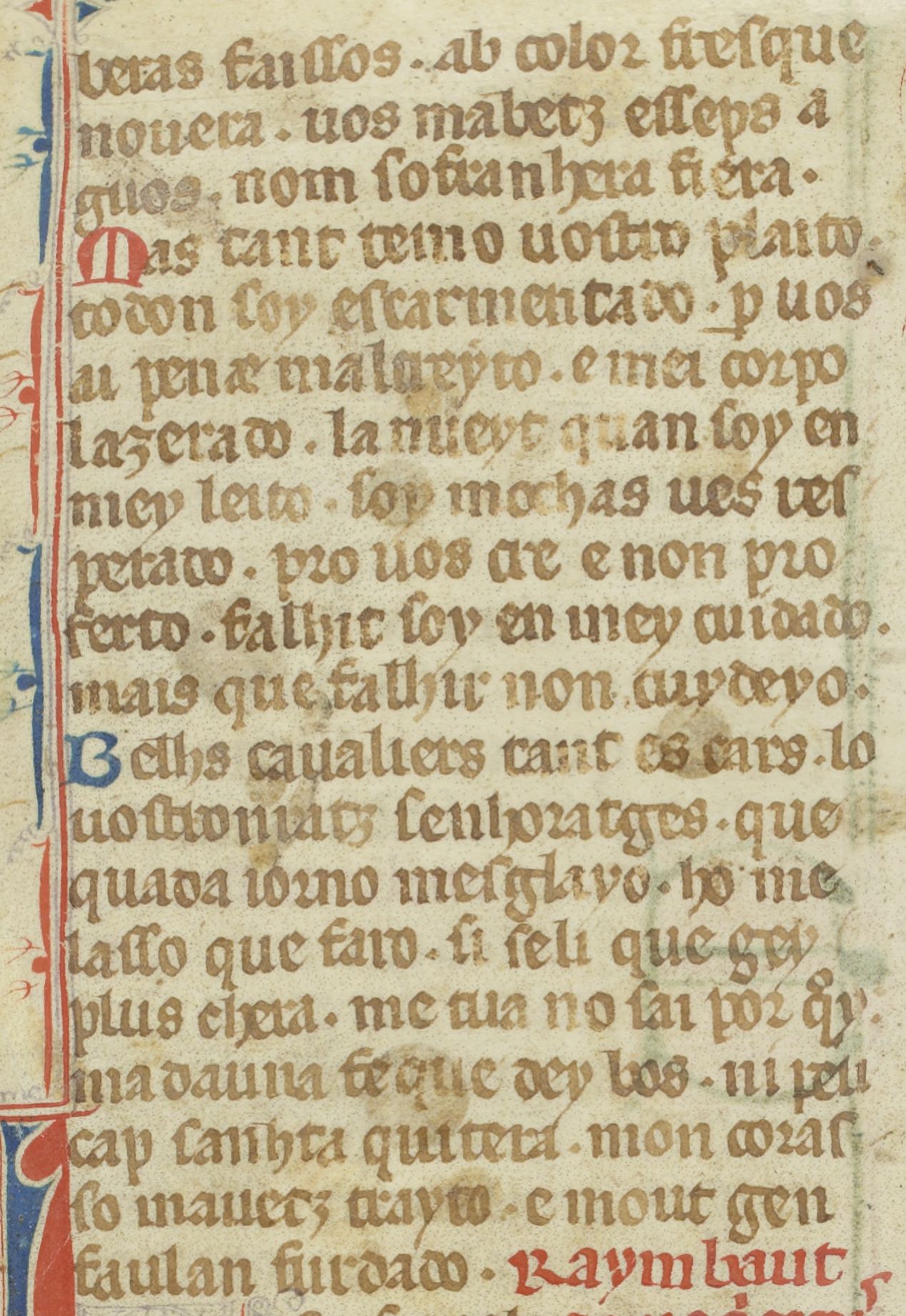
beras faissos. ab color fresque nouera. uos mabetz esseps a gues². nom sofranhera fiera. Mas tant temo uostro plaito. todon soy escarmentado. p(er) uos ai penae maltreyto. e mei corpo lazerado. la nueyt quan soy en mey leito. soy mochas ues res- perado. pro vos cre e non pro- ferto. falhit soy en mey cuidado. mais que falhir non cuydeyo. Belhs caualiers tant es cars. lo uostronratz senhoratges. que quada iorno mesglayo. ho me lasso que faro. si seli que gey plus chera. me tua no sai por q(uo)y ma dauna fe que dey bos. ni peu cap sanhta quitera. mon coras- so mauetz trayto. e mout gen faulan furdado. |
/* Stili di base per oscuramento della finestra */
.overlay {
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 10;
display: none;
/* livello di oscuramento */
background-color: rgba(0, 0, 0, 0.65);
position: fixed; /* posizionamento fisso */
cursor: default; /* tipo del cursore */
}
/* attivare livello di oscuramento */
.overlay:target {
display: block;
}
/* stili di finestre pop-up */
.popup {
top: -100%;
right: 0;
left: 50%;
font-size: 14px;
z-index: 20;
margin: 0;
width: 85%;
min-width: 320px;
max-width: 600px;
/* posizionamento fisso allo scorrimento della pagina */
position: fixed;
padding: 15px;
border: 1px solid #383838;
background: #fefefe;
/* arrotondamento dei angoli */
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-ms-border-radius: 4px;
border-radius: 4px;
font: 14px/18px 'Tahoma', Arial, sans-serif;
/* ombra esetrna */
box-shadow: 0 15px 20px rgba(0,0,0,.22),0 19px 60px rgba(0,0,0,.3);
transform: translate(-50%, -500%);
transition: transform 0.6s ease-out;
}
/* attivare finestra modale, viene utilizzato pseudo-classe:target*/
.overlay:target+.popup {
transform: translate(-50%, 0);
top: 20%;
}
/* formare il bottone di chiusura */
.close {
top: -10px;
right: -10px;
width: 20px;
height: 20px;
position: absolute;
padding: 0;
border: 2px solid #ccc;
border-radius: 15px;
background-color: rgba(61, 61, 61, 0.8);
box-shadow: 0px 0px 10px #000;
text-align: center;
text-decoration: none;
font: 13px/20px 'Tahoma', Arial, sans-serif;
font-weight: bold;
transition: all ease .8s;
}
.close:before {
color: rgba(255, 255, 255, 0.9);
content: "X";
text-shadow: 0 -1px rgba(0, 0, 0, 0.9);
font-size: 12px;
}
.close:hover {
background-color: rgba(252, 20, 0, 0.8);
transform: rotate(360deg);
}
/* immagine al interno della finestra */
.popup img {
width: 100%;
height: auto;
}
/* miniatura a destra/sinistra */
.pic-left,
.pic-right {
width: 25%;
height: auto;
}
.pic-left {
float: left;
margin: 5px 15px 5px 0;
}
.pic-right {
float: right;
margin: 5px 0 5px 15px;
}
/* elemento media, frame */
.popup embed,
.popup iframe {
top: 0;
right: 0;
bottom: 0;
left: 0;
display:block;
margin: auto;
min-width: 320px;
max-width: 600px;
width: 100%;
}
.popup h2 { /* titolo 2 */
margin: 0;
color: #008000;
padding: 5px 0px 10px;
text-align: left;
text-shadow: 1px 1px 3px #adadad;
font-weight: 500;
font-size: 1.4em;
font-family: 'Tahoma', Arial, sans-serif;
line-height: 1.3;
}
/* paragrafi*/
.popup p {margin: 0; padding: 5px 0}
